Примерчики:
Замыкания
Что мы увидим после запуска кода и почему?
for (var i = 0; i<10; i++){
setTimeout(() => {console.log(i)}, 0)
}
Выведется 10 раз по 10.
setTimeout является вложенной функцией, которая имеет доступ к переменным внешней функции. Во внешней функции есть цикл for, в котором инициализируется переменная i — индекс для прохода по массиву. Через 0 секунд выполняется код функции, выводится значение i, которое на конец цикла равно 10, потому что оно проходит через 0, 1, 2, 3, 4... и останавливается на 10.
Решение проблемы: применение замыкания.
for (var i = 0; i < 10; i++) {
// pass in the variable i so that each function
// has access to the correct index
setTimeout(function(i_local) {
return function() {
console.log(i);
}
}(i), 0);
}
// Что будет в консоли?
var i = 10;
var array = [];
while (i--) {
array.push(function() {
return i + i;
});
}
console.log([
array[0](),
array[1](),
]);
// Ответ
[-2; -2]
// Почему так
EcmaScript2015
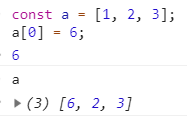
const a = [1, 2, 3];
a[0] = 6;
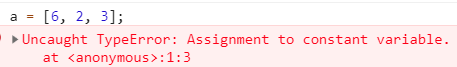
a = [4, 5, 6];
Что выведется после исполнения следующего кода?


Потому что const относится к переменной непосредственно, а не к конкретному значению.
Идентификатор не может быть переназначен. Например, если константа указывает на объект,
то сам объект может быть изменён.
База
Что выведется после исполнения следующего кода?
var a = { name: 'Jon', additional: { age: 12, sex: 'man' } };
var c = a;
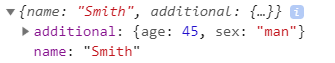
c.name = 'Smith';
c.additional.age = 45;
console.log(a.name); // какой результат
console.log(a.additional.age); // какой результат
У изначального объекта перезапишутся значения, поскольку и а и с ссылаются на один и тот же объект в памяти.

Что выведется после исполнения следующего кода?
var a = { name: 'Jon', additional: { age: 12, sex: 'man' } };
var c = Object.assign({}, a);
c.name = 'Smith';
c.additional.age = 45;
console.log(a.name); // какой результат
console.log(a.additional.age); // какой результат
Результат:

Потому что Object.assign делает поверхностное копирование, не deep в отличие от одноименного метода в lodash.
// На входе массив
var arr = [
{name: 'width', value: 10},
{name: 'height', value: 20}
];
// На выходе объект {width: 10, height: 20}
// Решение с lodash:
_.reduce(arr, function(a){result[a.name] = a.value;
return result;})
// Решение в лоб:
var result = {};
for(var a, a < arr.length, a++){
result[arr[a].name] = arr[a].value;
}
Что выведется?
function Book() {
this.name = 'foo'
}
Book.prototype = {
getName: function() {
return this.name;
}
}
var book = new Book();
Book.prototype.getUpperName = function() {
return this.getName().toUpperCase();
}
console.log(book.getUpperName());
/**
* Есть функция и объект. Необходимо, чтобы функция в консоли вывела значение 'yandex'.
* Как добиться желаемого не изменяя тело функции?
*/
function f() { console.log(this.x); }
var obj = {x: 'yandex'};
// Ответ: this просто передать с помощью call
var b = {};
var c;
b.b = 1;
c = b;
c.b = 2;
console.log('1)', b.b); // ?
console.log('2)', c.b); // ?
var a = { counter: 1 };
function inc(obj) {
obj.counter++;
obj.changed = true;
}
inc(a);
console.log('3)', a); // ?
var d = 'test';
d.d = 1;
console.log('4)', d.d); // ?